Nos últimos anos, a Google colocou mais ênfase na experiência do utilizador no website, e como parte desse esforço, introduziram os Core Web Vitals. Estes são um grupo de métricas de desempenho que a Google usa para avaliar a experiência do utilizador nos websites. Neste artigo, vamos explorar os Core Web Vitals, a sua importância para o website e para o SEO. Além disso, adicionámos uma secção de bónus, onde pode encontrar um link para a nossa ferramenta grátis de SEO.
Os Core Web Vitals são um conjunto de métricas centradas no utilizador, introduzidas pela Google, que medem a velocidade do website, a interatividade e a estabilidade visual. Estas métricas baseiam-se na experiência atual do utilizador e foram pensadas para ajudar os proprietários de websites a melhorar a experiência de quem visita a sua empresa online.

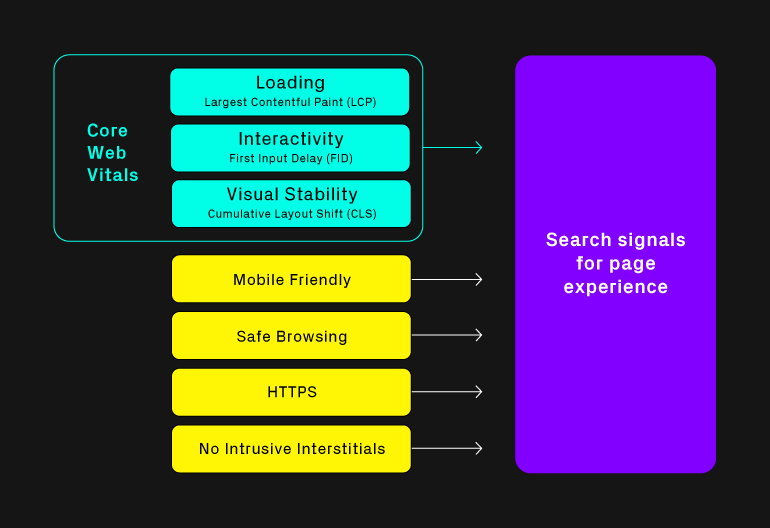
Largest Content Paint (LCP): Mede quanto tempo demora para que o maior elemento na página carregue. O LCP pode ser uma imagem, vídeo ou bloco de texto.
First Input Delay (FID): Mede o tempo que demora para um utilizador interagir com a página, como clicar num botão ou link.
Cumulative Layout Shift (CLS): Mede a estabilidade visual da página, ao analisar o quanto o conteúdo muda na página enquanto esta carrega. Um CLS alto significa que a disposição dos elementos na página é instável, podendo causar frustração no utilizador.
Os Core Web Vitals são fundamentais para os websites, pois têm um impacto direto na experiência do utilizador. Um website que tenha um fraco desempenho em termos de velocidade, interatividade ou estabilidade visual, pode levar a que os utilizadores o abandonem, levando ao aumento da taxa de rejeição, diminuição da interação e, em última instância, um impacto negativo nas conversões e receita.
Em maio de 2021, a Google anunciou que os Core Web Vitals seriam considerados um fator de ranking para os resultados em dispositivos móveis. Esta adição aos fatores de ranking significa que os websites que tenham um bom desempenho em termos de Core Web Vitals poderão ver os seus resultados nos motores de pesquisa melhorarem, enquanto os websites que tenham uma má prestação possam ser penalizados. Além de melhorar a experiência do utilizador, a otimização direcionada para os Core Web Vitals pode também melhorar o desempenho em termos de SEO do website.

Para otimizar para os Core Web Vitals, os proprietários dos websites devem melhorar a velocidade de carregamento, a interatividade e a estabilidade visual. Apresentamos algumas dicas para o ajudar a começar:
Tal como referido anteriormente, os Core Web Vitals têm-se tornado um fator de ranking para resultados de pesquisa em dispositivos móveis. Isso significa que os websites que estejam otimizados dentro destes parâmetros terão uma melhor oportunidade de aparecerem nos primeiros lugares numa página de resultados de um motor de pesquisa (SERP).
Além de melhorar os posicionamentos, otimizar para os Core Web Vitals pode levar a um aumento na interação dos utilizadores e melhores taxas de conversão. Ao fornecer uma melhor experiência, os utilizadores são encorajados a ficar no website por mais tempo, interagindo com o conteúdo, podendo tornar-se clientes fiéis.
Os Core Web Vitals são um grupo de métricas de desempenho essenciais que os proprietários de websites devem prestar atenção. Estas medidas são uma peça chave para garantir o sucesso de um website, uma vez que têm um impacto direto na interação do utilizador, na taxa de conversão e, mais importante, na receita do website. Além disso, a Google confirmou que os sinais provenientes da experiência de página, incluindo os Core Web Vitals, são um fator de posicionamento para pesquisas em dispositivos móveis.
No mundo digital atual, o sucesso de um website depende da sua capacidade de providenciar uma experiência única e agradável ao utilizador. Os Core Web Vitals são fundamentais para atingir esse objetivo, e os websites que os ponham em prática irão beneficiar do aumento da interação, conversões e melhores posições orgânicas.
Imagens via Web.Dev and WordStream
Descubra como começar a otimizar o seu website.